In web designing nice fonts are essential.If you just moved your CSS to an external file then you need to add the web-fonts to your blog or website again.Or if you have a self hosted website and you need to add more fonts to your website then you should follow this article.Clean and nicely matching fonts will give your website or blog a professional look.
#2.Choose the fonts you want in your blog.Choose wisely you don't need to add more that 3 fonts as it will slow down your page load speed.Choose one for headings and one for paragraphs.The font you choose for paragraphs must be very readable.Click 'Add to Collection' in every font you want.
#4.You will be redirected to a page showing the total slowdown and other data.Now select the styles you want to be added.This is not very much necessary but some fonts have special effects in their styles.Note that the more styles you select slower the loading speed.
#5.After selecting all the options you need scroll down the page a little bit.You'll see this code under number 3.Copy the code by CTRL+C ,in mac Command+C.
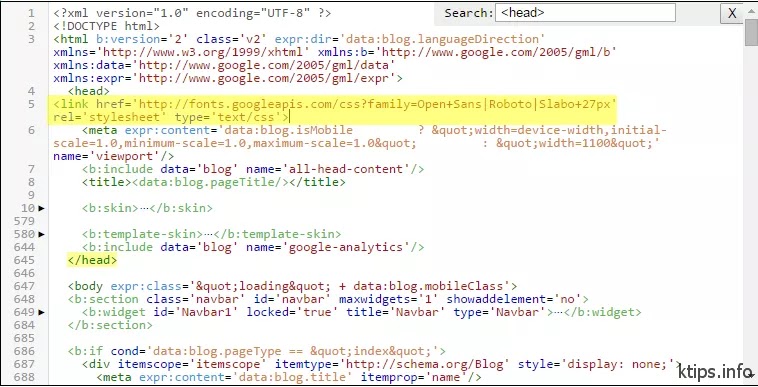
#7.Search for the opening <head> tag.And paste the code you just copied right after it.
#8.Now add a forward slash at the end of the code.Before > (greater than) mark.
#9.Save the template.If you're doing this on a self hosted site then save its source code.
CSS Web safe fonts
Before adding web fonts you should know about web safe fonts.These fonts can be found in every system.So your website or blog can be displayed correctly in almost every system in the world.But these fonts are limited.If you don't link the correct style sheet for your web fonts the browser will automatically show a web safe font by default like Arial,Times New Roman.Web safe fonts are the fastest fonts as it doesn't needed to be downloaded from internet.So before adding a web font check out CSS web safe fonts too.Here's a list of CSS web safe fonts.
Adding Google Web Fonts
Well this is very easy and you don't need any special programming or coding skills.
#3.Now click Use button in the footer.
#4.You will be redirected to a page showing the total slowdown and other data.Now select the styles you want to be added.This is not very much necessary but some fonts have special effects in their styles.Note that the more styles you select slower the loading speed.
#6.Now you have to edit your website/blog's source code.If your using blogger go to Template > Edit HTML.
#8.Now add a forward slash at the end of the code.Before > (greater than) mark.
Using the web fonts in CSS
Actually you may already know this.The syntax is as below.
p {
font-family: 'Your font name',generic family;
}
example :
#navigationbar ul {
font-family : 'Arvo', serif;
}










Hi there! The smaller font under each word tells the actual name of the font. The "sparkling" one is called Sweet Pea font and the link is: http://www.dafont.com/sweet-pea.font
ReplyDeleteThe clickable links to all of them are right under the image!
Thanks!