Most of the new bloggers are trying to find out a good professional template to their blogs.They try free ones but fail.You need a great knowledge on CSS to add these templates successfully.But I bought you a template that doesn't need much knowledge on CSS.I found this on BloggerYard.Let's figure it out!
DOWNLOAD THE BEST FREE BLOGGER TEMPLATE HERE
Features
- Magazine Style
- Navigation Bar
- SEO Friendly
- Popular Posts
- Recent Posts
- Search Bar
- Ad Space
- and more....
This Template is named Tech Shadow Premium.You must keep the authors details as a payback.When you download you'll get a .xml file.Drag it on to the notepad and copy all the code to the blogger.Or you can directly add it to the blogger.Follow the instructions.
#1.Go to Blogger Dashboard and then Template section
#2.Click on Backup/Restore
#3.Select Choose File
#4.Choose the 'TechShadowPremium Template File' and Click Open
Blogger will automatically do the rest and apply the template to your blog.
In this template the major problem is the header.Let's remove this header and add a new customized header.
Follow these steps.
#1.Go to Blogger Dashboard > Template > Edit HTML
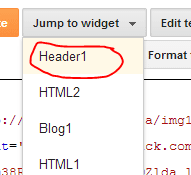
#2.Click on Jump to Widget , Choose Header1 or whatever that says "header" As there's only one header
#3.Try to find the below lines.You can easily find it.Change the property Locked in to False.Then Save it.
#4.Go to Layout in the blogger Dashboard.Now you can edit the header widget from there.Click on Edit and remove it.
#5.Before adding a new header we must add a new add a widget area.Go to edit in HTML again.
#6.Find <body> using CTRL+F and paste the code right after the <body> tag.And save it.
<!-- New widgets container Start --><b:section class='NewContainer' id='NewContainer'>
#7.Go to Layout again.Now you'll see 'Add a new gadget' link there.Click on it and add a header.
Remove unnecessary widgets such as Navigation bar,Some Sidebar Widgets.Add some important widgets like Facebook like box,Google translate,Google plus etc.
Optimize the Template and Make it your own unique template.Try to make it more easier to understand and faster to load.The template effects your SEO.I can help you with your template designing,inbox me or comment here.









Comments
Post a Comment
Like our post?
Want to know more?
Please ASK!